You Are Here (with Safari on iPhone)
Update [October 31, 2011]
See Here We Are Again for the latest update in this saga!
Since Apple announced the iPhone OS 3.0 update at WWDC a few weeks ago, I’ve been eagerly anticipating the addition of location services to Safari (Webkit).

Until now, providing an iPhone 3G user with a map and an indicator of their current position required building a native iPhone application in Objective-C and getting approval from Apple to distribute said app via the App Store. Not fun.
Well now that OS 3.0 is out, we can take advantage of Safari’s newly baked-in geolocation services and some other niceness to do the very same thing. (jump to the map)
Native Geolocation
Safari now gives us navigator.geolocation from the W3C Geolocation API Draft Spec and all the magic that goes with it: getCurrentPosition (one time retrieval of location), watchPosition (continuously updated location), and clearWatch (stop watchPosition). (If you’re browsing with iPhone, Android, or Firefox 3.5 right now, take a peak at your raw geolocation info.)
We want the location marker to follow us around, so we’ll choose watchPosition. The following provides the basic format we’ll follow, though the final code will be different as we add the Google Maps juice:
When this code is run in an iPhone 3G with OS 3.0, the browser asks for permission to use your location. If permission is granted, the displayLocation function is called; if not, the handleError function is called. Now let’s do something useful with this location information.

Google Maps
Google Maps released a welcome upgrade to their mapping API this past spring. With the still developing API v3, they tossed out the API key, rewrote the code, improved the namespacing, and much more. In the interest of playing with all things new, we’ll use this version of Google Maps. And in the interesting of keeping the focus on the new geolocation shizzle, we’ll skip the in-depth Google Maps discussion and just cover some abstract goals.
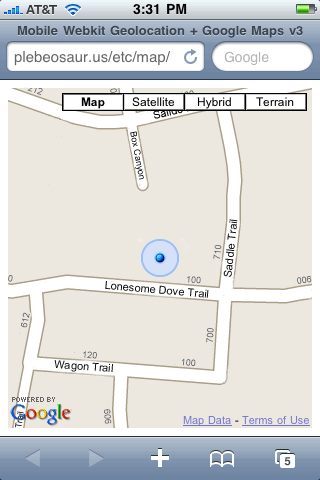
Initially we’ll center the map somewhere in downtown Austin, Texas. Then, when our previously mentioned displayLocation function gets called, we’ll add a marker and re-center the map on that marker—just like the big kids do with their fancy native apps.
Inside displayLocation, we’ll create the marker just once and then update its position on subsequent calls. Every time the iPhone changes location, the marker moves to follow. (extra credit: if you want to create a breadcrumb trail, take out the if/else stuff to create a trail of new markers on each iteration)
Lastly, we add an onload attribute to the body element to invoke our geolocation and Google Maps magic after the page loads. We now have a cool mobile map that tracks your position as you’re moving.
CSS3 Animation
We could certainly stop here and pat ourselves on the back, but let’s apply one last bit of polish. If you look at the native iPhone Map app, you’ll notice that the blue location icon pulses in and out to keep your attention. Hmmm. Our current location marker is lovely PNG image with alpha transparency that smoothly overlays the background map but it doesn’t pulse. Unfortunately, we can’t animate PNGs. We could fade the image in and out with some more JavaScript coding, but let’s take a look at a better solution, compliments of the new Safari.
When the CSS animation draft was announced, it sounded rather odd to add behaviors (JavaScript’s forté) to a styling spec (CSS). But given our current problem, we start to see the wisdom. We can select and animate the location marker with CSS3.
As demonstrated by Surfin Safari, first we describe the effect with @-webkit-keyframes, then we select the marker element from the DOM and apply the animation with -webkit-animation:
Update [July 1, 2009]
Google just changed their API so that our custom marker image (blue_dot_circle.png) is now a background-image for a div rather than a separate image element (img).
Therefore, our CSS selector needs to be modified so that we can pulse the right element. A quick change from #map_canvas img[src="blue_dot_circle.png"] to #map_canvas div[style*="blue_dot_circle.png"] in the code below solves the problem.
It’s a simple solution that provides the effect we need without the added overhead of JavaScript.
Feel free to view this map with your normal browser, you’ll get a plain old map of Austin—not much more. For the real show, open it in iPhone 3G and find your current location. Then start moving.
When you get back to the desk, crack open the source code to see how it was all brought together.
Next
So there it is: a breezy introduction to what is possible with the iPhone’s new Safari geolocation powers and Google Maps. We certainly don’t have to stop here. We haven’t even mentioned that other mobile devices have or will have these very same powers. That web developers now have direct access to these powers means that we can expect a torrent of location-aware innovation.
See you at the mall.
Reference Links
Update [February 24, 2010]
See iPhone Safari Geolocation Map Update for a fix for the phantom marker issue noted in the comments.
Update [April 2, 2010]
Make sure you also download the blue marker image and place it in the same directory as your map page. Sorry, I should have been more clear about that.
Update [October 31, 2011]
See Here We Are Again for the latest update in this saga!

July 16th, 2009 at 11:46 am
[...] savvy developer at the website Plebosaur noted that Safari now has native geolocation, and he did some digging within the [...]
July 17th, 2009 at 2:51 am
[...] savvy developer at the website Plebosaur noted that Safari now has native geolocation, and he did some digging within the [...]
July 17th, 2009 at 3:59 am
[...] Una de las muchas mejoras que el nuevo firmware del iPhone 3.0 ha traido es la posibilidad de geolocalizar dispositivos desde Safari. [...]
July 17th, 2009 at 4:40 am
[...] Una de las muchas mejoras que el nuevo firmware del iPhone 3.0 ha traido es la posibilidad de geolocalizar dispositivos desde Safari. [...]
September 16th, 2009 at 9:11 pm
Thanks for your posting! It’s awesome.. Right now I’m struggling to create an app to use this functionality that now we can use directly from a web page.. making things easier… I like it!
September 25th, 2009 at 11:34 am
stedman design…s awesome pages.
the page works correctly on my iphone. however, when i copy the source and run it from my localhost and even from my own server, i get no blue dot. the map is correct and changes, i just can’t see the blue dot!
why would this be? and how do i fix it? “i might be invisibly here”???
i put the source in a .html file.
December 16th, 2009 at 2:19 pm
This code has stopped working and leads to the iPhone bringing up endless Error Code: 0 message badges. Do you have any understanding as to why that might be?
Thanks
January 5th, 2010 at 12:53 pm
@McBryano Drat! I’m looking into it.
January 5th, 2010 at 2:51 pm
@McBryano at about the time you noticed the errors, it appears that Google changed their API a bit. Modifying the following methods fixed the alerts (I guess they prefer camel case):
set_position()is nowsetPosition()set_center()is nowsetCenter()Apparently they’ve been up to other shenanigans at the Googleplex as well. Now I have a phantom marker image that I cannot shake. Thoughts anyone?
January 5th, 2010 at 2:56 pm
@leemr did you happen to copy the image to your map folder? http://plebeosaur.us/etc/map/blue_dot_circle.png
February 11th, 2010 at 9:43 am
Thanks for this post ! I test your map on my iphone 3GS and i see 2 blue circles (which one is superposed near the second). Do you know why ?
February 11th, 2010 at 10:02 am
@ben I noticed that too. I took a quick look at the code (and Google’s evolving docs) and couldn’t immediately figure out where that phantom image was coming from.
I’ll dig in deeper as soon as I can. If you find an answer beforehand, please share. Thanks!
February 11th, 2010 at 10:25 am
Ok Steve, if i find the answer i’ll post a comment here.
February 15th, 2010 at 6:33 am
i don’t find how resolving the problem but i think we can use Jquery to obtain a same result : Jquery has some interesting effects like fade, pulsate etc…
February 20th, 2010 at 7:12 pm
I am having the same problem using webkit to animate the custom Google maps icons. Were you able to find a solution?
February 23rd, 2010 at 11:19 pm
@Ben, @Mike, I think I found the source of the phantom image, but I’m not sure how to correct it yet.
It seems that Google is now inserting a duplicate marker image with opacity 0.01. My CSS selector
#map_canvas div[style*="blue_dot_circle.png"]just looks for that image in any div and then pulses the opacity. So if there are two images, one that’s normally visible and one that’s normally all-but-visible, they’ll both start pulsing at full opacity.I thought that that 2nd marker image might be a rogue shadow, but even when adding a shadow there were 2 pulsing images on top. At this point, I’m really not sure what that 2nd image is about or why it is off center.
I’ll keep snooping as I have time.
February 24th, 2010 at 6:27 am
I posted a fix for the phantom markers in a new post: iPhone Safari Geolocation Map Update.
February 25th, 2010 at 1:49 pm
[...] You Are Here (with Safari on iPhone) φ plebeosaur.us February 24th, 2010 at 4:43 pm [...]
March 9th, 2010 at 10:07 pm
I copied the source of the page served by this url: http://plebeosaur.us/etc/map/ and put it on two separate web servers at home. One was a Keyfocus Webserver the other is an Apache 2.2. When I go to your url with my iphone I get what I expected, a map of my location with a pulsating blue dot.
When I access the copied page with my iphone on the Keyfocus server I get the same map, a crosshair for a few seconds then that disappears and only the map remains.
I then installed Apache 2.2 and put that same page there. When accessing it with my iphone I get four javascript errors on my iphone and the page wont load at all.
What is happening here?
March 25th, 2010 at 1:38 am
Hi,
Does anyone have any comments?
Best Regards
Jurgen
April 2nd, 2010 at 9:45 am
@Jurgen, did you also copy the marker image (http://plebeosaur.us/etc/map/blue_dot_circle.png) to your server (I’ll add that to the instructions above). I think that may solve the missing pulsating blue dot issue.
The other issue is a bit odd. I’ll see if I can replicate it here.
July 5th, 2010 at 10:45 am
it works great for me Steve ! I test on Android 2.1 and ios 4 and it’s ok !
Thanks a lot for your fix !
January 28th, 2011 at 1:05 pm
*-* I am really thankful to this topic because it really gives great information ‘,-
March 17th, 2011 at 6:17 am
It seems the pulse effect doesn’t work anymore… Google seems to change his maps api code…
March 26th, 2011 at 8:05 am
Hey, thanks for the tip!
Would it be possible to use this to show your location, and also all local amenties, eg restaurants on the same map!?
May 10th, 2011 at 12:49 pm
I developed a map using the gmaps demo to create markers based on rank/info in a google docs spreadsheet. Is it possible to add your code to my existing app? I don’t want to paste all of my code in here since it is fairly large. I am working on a school project.
Please let me know. I appreciate it much!
-j
May 10th, 2011 at 7:40 pm
@Ricky possibly… though that’s a bit beyond the scope of this post. You might start at the Google Maps API and then look at Yelp, Gowalla, etc.
May 10th, 2011 at 7:47 pm
@Nola-designer by all means, take the code and use as you wish. Thanks for asking.
May 26th, 2011 at 11:06 am
Excellent post!! I really like your site!!
July 29th, 2011 at 8:31 am
Nice post!!! Thank you very much for sharing.
August 10th, 2011 at 10:38 pm
I¡¦m no longer positive where you are getting your information, but good topic. I must spend some time finding out more or understanding more. Thank you for wonderful info I was looking for this info for my mission.
August 25th, 2011 at 10:12 pm
Just as an example of how the google kit works…
I am playing with your examples. ( which are cool, btw) Thank you for publishing them. I live in Michigan, but my iPhone 4 and old 3GS(without cell service) are sometimes reporting that they are Maine. It just so happens that I went on vacation to Maine last week and I took my Airport with me. I wonder if the Airport, attached to the cable company up there, somehow registered itself with the big google database? It only happened a few times, and only after the timeout period, maybe?
I can get it to do this:
Refresh your etc/map page and it will locate me a couple thousand feet from my house.
Switch over to Maps app, which has large location circle. The circle will get small as it homes in on my house.
Switch back to Safari and the map zooms to my house for about a second, then switches to the place in Maine!
Let the iPhone go to sleep and wake it back up and its back to a couple thousand feet from my house.
The Maps app itself would occasionally center itself on the cottage in Maine.
(My Michigan locale has DSL from local company, BTW)
September 8th, 2011 at 11:44 am
Pretty nice post. I recently came across your site as well as desired to mention that I have truly cherished browsing the website posts. After all I’m going to be registering to the feed and i also we do hope you write once again soon!
September 14th, 2011 at 12:57 am
I like this site as well as have book marked it. I will look to go through in information on my journey
October 21st, 2011 at 8:12 pm
Great article, thanks for sharing. Since Google keep changing things, the pulse wont work. However, I went through the comments and here is a fix proposed by Velko (based on a tip by Chris), change:
#map_canvas div[style*="blue_dot_circle.png"]
TO:
#map_canvas img[src*="blue_dot_circle.png"]
and the pulse should work.
As for John’s comment regarding the accuracy of the geolocation, I have used Neil Craig’s technique and it worked with me perfectly, that’s his post:
http://www.thedotproduct.org/2010/04/example-of-navigator-geolocation-watchposition/
Doing those two things you will end up with an accurate location with an attractive animated marker. Just wanted to mention that simple thing, all the best.
October 31st, 2011 at 6:27 pm
@John, I added @Ziyad’s fixes in my latest update. See if that works for ya and thanks Ziyad!