iPhone Safari Geolocation Map Update
(original post: You Are Here (with Safari on iPhone))
When Google updated their Maps JavaScript API V3 last summer, they apparently did a bit more than change the way our iPhone map marker image was displayed (now as a background image rather than an image element). When I noticed the API change, I modified the CSS selector to hunt down the new marker: #map_canvas div[style*="blue_dot_circle.png"]. This allowed us to apply the CSS animation to the marker easily enough but it created another problem.
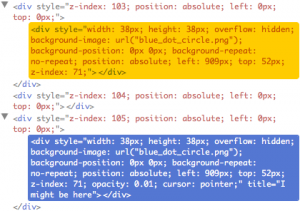
Since Google also inserted a phantom layer for the cursor pointer and title attribute that shares the same image background as our target marker, our new CSS selector actually applies animations to 2 markers; including one not normally seen because its opacity is set to 0.01. Worse yet, the primary marker seems to be shifted off the phantom marker by -10px top and left—but only on mobile Safari (the markers are centered just fine in Firefox 3.6 as you can see in the Firebug screenshot above). This created the ungainly double pulsing markers that some of you noted in the comments.
To kill the phantom, I tried a few parameter changes in the Maps script but nothing seems to stop the phantom (by the way, it’s not a shadow—I already turned those off). So it seems the only recourse is to de-animate the phantom marker layer with another CSS hack. Remember that the phantom layer that had the cursor and title attribute in it? We can use one of those attributes in another selector to isolate the phantom and remove the animation: We can use that information to enhance our selector to exclude the phantom layer (the one with a title attribute) from the animation with a little negation pseudo-class action: #map_canvas div[title="I might be here"] {-webkit-animation-name: '';} (just make sure you match the title in this selector with the title you provide in the Maps script).#map_canvas div[style*="blue_dot_circle.png"]:not([title]) (for more info on CSS selectors, check out Taming Advanced CSS Selectors).
Here’s the new complete CSS stylesheet for our Map app:
Note that I also added scaling to our pulse transformations in this round of edits to swell and shrink the circle just as in the native iPhone map app.
As always, thanks for your comments and please let me know if you’ve found a better way to rid the phantom marker.
Update [April 2, 2010]
Make sure you also download the blue marker image and place it in the same directory as your map page. Sorry, I should have been more clear about that.
Update [October 31, 2011]
See Here We Are Again for the latest update in this saga!

February 24th, 2010 at 2:14 pm
Great bit of detective work. Something tells me though that Google may not be done tinkering with maps v.3. I hope we won’t be back in a few weeks wondering what else has mysteriously changed.
Thanks for all of your hard work.
February 24th, 2010 at 4:43 pm
[...] I posted a fix for the phantom markers in a new post: iPhone Safari Geolocation Map Update. [...]
February 25th, 2010 at 2:02 pm
I updated the CSS a bit again (the old code is grayed-out above). Gotta love the :not() CSS pseudo selector. It allowed me to get rid of an extra selector that basically just undid what the first one did.
June 16th, 2010 at 12:56 pm
Hi,
I am having trouble getting the map to size and center correctly when the iphone is in landscape orientation? The map is larger than the viewport thus not centering properly. Any ideas?
Thanks and great article!
June 16th, 2010 at 2:40 pm
@Jim, huh! I guess I never tried it from landscape before. Until I have a chance to look into this you might want to look at the meta viewport settings. Please let us know if you find a fix. Thanks!
June 16th, 2010 at 7:36 pm
Thanks, I removed the initial-scale=1.0 from the meta viewport settings and it works. The only thing is the Map, Hybrid, etc. buttons are a bit larger than they need to be in landscape mode… But it does center now.
April 20th, 2011 at 12:46 am
The vary latest google maps v3.4 of April 14, 2011 breaks this hack and the icon no longer pulses.
May 10th, 2011 at 10:56 am
I am really amazed. Today I spent a lot of time trying to find something interesting on this topic. Finally I found your blog. Thanks for that!
May 10th, 2011 at 7:43 pm
@Chris @Ben yeah looks like they changed it up again. I sure wouldn’t consider Google Maps’ for client work if this is the way they treat their developer community.
May 10th, 2011 at 7:46 pm
@Saul thank you! Glad to help.
August 10th, 2011 at 8:43 am
Does this currently with the latest version of Google maps..Aug 2011….Cant get it to pulse…?
August 14th, 2011 at 7:46 pm
I found out why this does not work with the new Google Maps but don’t have the CSS skills to fix it.
The problem is that Google API by default is now optimizing markers. They are encoded. To keep this from happening you add the following option to the marker when creating it:
optimized: false
This will cause the marker to be placed back in the DOM as a native element as before. Its now under an img tag in the div.
August 24th, 2011 at 1:24 pm
Got it working with Chris’s tip on optimized:false. Just change the CSS selector to:
#map_canvas img[src*="blue_dot_circle.png"]
Google now displays the image as an actual image so this will target that new tag.
October 24th, 2011 at 3:36 pm
I tried your site, but the blue_dot_circle.png does not pulse.
Also if i change #map_canvas div to #map_canvas img and set optimized:false.
What is going wrong?
October 31st, 2011 at 5:49 pm
Thanks @Chris! I added your fix to the latest, revised update.